|
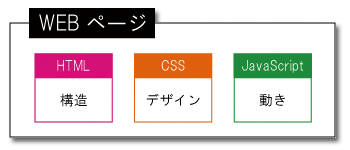
WEB(ホーム)ページを作成する上で、主に使用するのは、下図の3つです。

「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、「JavaScript」ではWEBページの
「動き」を作ります。
このページでは、JavaScript(ジャバスクリプト)について解説いたします。
> HTML (エイチティーエムエル)についての詳細を知りたい方はこちら・・・ >>
> CSS(スタイルシート)についての詳細を知りたい方はこちら・・・ >>
JavaScript (ジャバ スクリプト) とは
WEB上でインタラクティブな表現をする為に開発されたオブジェクト指向のスクリプト言語(簡易プログラミング
言語)です。
HTML内にプログラムを埋め込むことで、Webページに様々な機能を付加できる(Webブラウザの動作を
定義できる)為、HTMLやCSSでは表現できないユーザーの動きに応じたものを作ることができます。
(マウスの動きにあわせてデザインが変化する複雑なWEBページを作り出すことができます。)
従来Webページは、印刷物(紙に印刷された本)のような静的な表現しか作れませんでしたが、
JavaScriptの登場により幅広い表現(動的表現)が可能となりました。
※ スクリプト言語
コンピュータを制御する為のルールをまとめたもので、このルールに従って記述された命令の集まりのことです。
スクリプトはプログラムと同じような働きをしますが、プログラムよりも仕組みが単純です。
※ Javaと名前は似ていますが・・・
Javaとは異なる言語です。
Sun社のJava言語に似た記法を用いることが名称の由来です。
JavaScript (ジャバ スクリプト) の特徴
・JavaScriptに対応したブラウザソフトがあれば、サーバーに負担をかけることなくスクリプトが実行できます。
・特別な開発環境は要さず、HTMLファイルに書き込むだけで簡単に行えます。
・スクリプト言語なので、コンパイルを必要としません。
※ プログラミング言語で記述されたソフトウエアの設計図(ソース・コード)を、コンピュータが実行可能な形式に
変換する作業(オブジェクト・コード(機械語))のことです。
HTMLファイルへの組み込み
記述時は script タグを使用し、type属性を指定します。
この指定は「JavaScriptを使用している」という宣言になります。
尚、src 属性には「ファイル名」を記述して下さい。
<script type="text/javascript" src="sample.js">
・・・・・・・・・・・・
</script>
外部ファイルの組み込み
CSSページで解説したように、外部ファイルの読み込みにはメリットがあります。
HTMLファイルへ直接記述せずに、外部ファイルとしてHTMLファイル内へ読み込む方法。
ファイルの拡張子
「 ファイル名.js 」
外部ファイルを利用する際に、外部ファイルの拡張子は「 .にしておきます。
スクリプトタグ(JavaScriptの記述を定義します)
<script language="JavaScript"> ← 開始タグ
・・・・・・・・・・・・
</script> ← 終了タグ
記述時のルール
①命令の最後にセミコロン(;)を必ず付けます
②大文字・小文字をキチント区別します
③単語の途中での改行は行ってはいけません
④全角は使用できません
コメント(注釈)の記述
・ 1行だけコメントを記述する
// ここにコメントを記述します
・ 複数行のコメントを記述する
/* ここにコメントを記述します */
注意点(コメントアウト))
ユーザーが、JavaScript未対応のブラウザでWEBページを見た時の事も想定し、スクリプトを <!--
と //--> で
囲みます。これは、エラー(ソースがそのまま表示されてしまうことなど)を防ぐ為です。
<script type="text/javascript">
<!--
・・・・・・・・・・・・
//-->
</script>
※ 「//」はJavaScript専用の記述方法です。
豆知識
・ Netscape Communications社によって開発され、Netscape Navigator
2.0に搭載されたことが最初で、当時は「LiveScript」という名前でしたが、JavaScriptに名前を変更しました。
・
Netscape社による実装とMicrosoft社による実装に若干の違いがあった為・・・
ブラウザによって使えない機能があったり同じプログラムでも挙動が異なったりする問題があったことから、
ヨーロッパの標準化団体ECMAによってECMAScriptとして標準化されています。
現在では、ECMAScript準拠の処理系をJavaScriptと呼びます。
・
Webブラウザで利用することを目的としていたが、Webアプリケーションの操作性を向上させるために
用いられるAjaxにも用いられています。

↑このページのトップに戻る
お問い合わせや設定・使い方の追加などありましたら、
info@cyber-concierge.co.jp まで。
|

