|
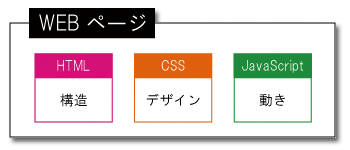
WEB(ホーム)ページを作成する上で、主に使用するのは、下図の3つです。

「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、「JavaScript」ではWEBページの
「動き」を作ります。
このページでは、CSS(スタイルシート)について解説いたします。
> HTML (エイチティーエムエル)についての詳細を知りたい方はこちら・・・
>>
> JavaScript(ジャバスクリプト)についての詳細を知りたい方はこちら・・・>>
CSS(スタイルシート)
Cascading Style Sheet(カスケーディングスタイルシート)の頭文字です。
読み:CSS(シーエスエス)
主にHTML文書に対する表示及びデザイン(文書の見栄え)等を指定します。
具体的には、フォントの種類や文字の大きさ、色、行間の幅といった文書の装飾やレイアウトなどの情報全般を
ひとまとめにしたシート(ファイル)です。
HTML文書にスタイルシートを適用させる事で、複数のページのデザイン(見栄え)を統一することが可能です。
※ インターネット上では「スタイルシート」をCSSと全く同じものとして取り扱っている例が多いですが、
厳密には「CSSはスタイルシート機能を実現する為の
言語のひとつ」である為、本来 CSS は
スタイルシートの実装の一つであるにすぎません。
※ HTML文書やXML文書の表示方法を指定する為のもの(標準仕様)として、W3Cから勧告されました。
マークアップ文書において見栄えと構造を分離するという目的で提唱されました。
CSSを使用するメリット
①HTML文書の構造が把握しやすくなります。
②HTML文書を記述する際、デザイン(見栄え)に関するデータを、全てのページに記述する必要がなくなります。
③デザイン(見栄え)を統一することができます。
④デザイン(見栄え)を変更したい際は、スタイルシートを書き換えるだけで、複数のページにあらかじめ指定して
あった対象にのみ変更内容を適用させる事ができます。(デザイン(見栄え)の変更が簡単に行えます)
CSSの指定方法
CSSの指定を反映させたい箇所に、セレクタ(識別子)を与え、その指定された箇所のみを対象に、一括して表示を変更
します。具体的には、スタイルシートを設定する対象にタグを指定し、そのタグに対して、スタイルシートで定義されている設定(属性)を指定します。
※ CSSを用いると、HTMLやXMLといったマークアップ言語のタグ毎にスタイルを指定することが可能になります。
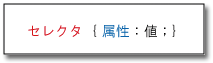
CSSの書式

セレクタ ・・・ 対象となるもの(変えたい部分を指定した名前)
属性 ・・・・・ セレクタに対しての、具体的な設定内容
値 ・・・・・・ 具体的な値
: ・・・・・・ 属性と値を区切る
; ・・・・・・ 値の終わり
CSSの設定
スタイルシートにはHTMLへの記述方法が3種類あります。
①インラインスタイルシート
タグに直接記述する為、導入はとても簡単ですが、一度しか使用できない為オススメしません。
②ドキュメントスタイルシート
HTMLファイル内へまとめて記述します。
一度設定をすれば、ひとつのWEBページで同じ設定が繰り返し使用できます。
③リンキングスタイルシート
HTMLファイルとは別に、スタイルシートの設定のみを記述した外部ファイルを用意し、そのファイルをHTML
ファイルとリンクさせ、スタイルシートを実行させる設定方法。
CSSの保存形式
③のリンキングスタイルシートを使用する場合、ファイル拡張子には 「.css」 を付けます。
以上が、スタイルシートの概要です。
HTMLだけでは、WEBページのデザインを細かく指定することができない為、CSS(スタイルシート)を使って
WEBページのデザイン(見栄え)を作ることをオススメします。

↑このページのトップに戻る
お問い合わせや設定・使い方の追加などありましたら、
info@cyber-concierge.co.jp まで。
|

